
People want to stay organized with their medical appointments and medications, yet managing the entire family's medical well-being can be challenging due to their busy schedules.
Role: UI/UX Designer
Duration: 8 weeks
Year: 2023
Looking for opportunities
Let's get close to our users
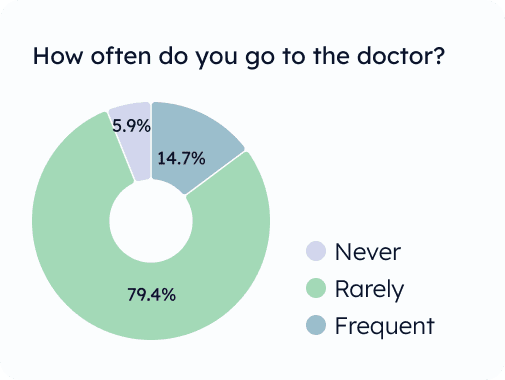
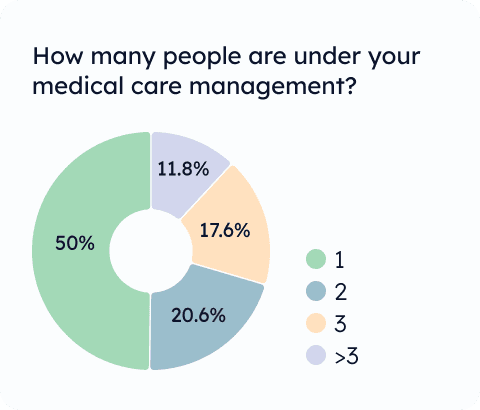
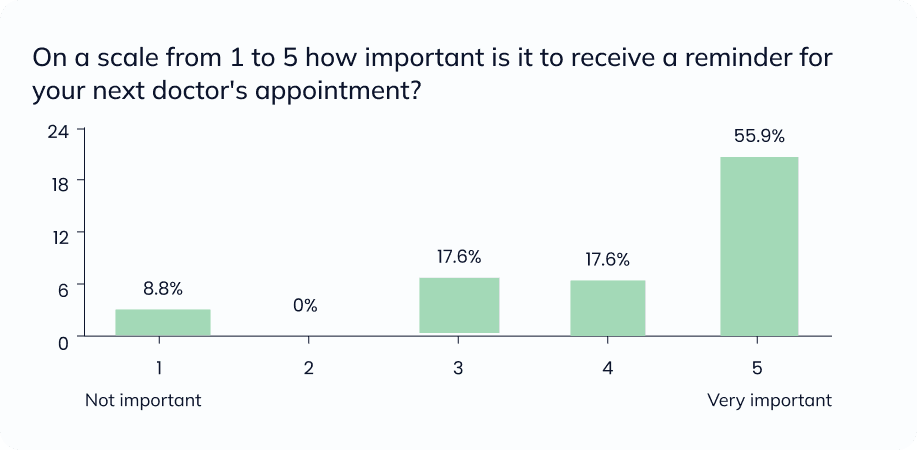
In order to gain a better understanding of the user's needs and pain points, I conducted an online survey using Google Forms. Additionally, I had video calls or in-person interviews with six individuals ranging from the ages of 21 to 51.
Some key insights are presented bellow:
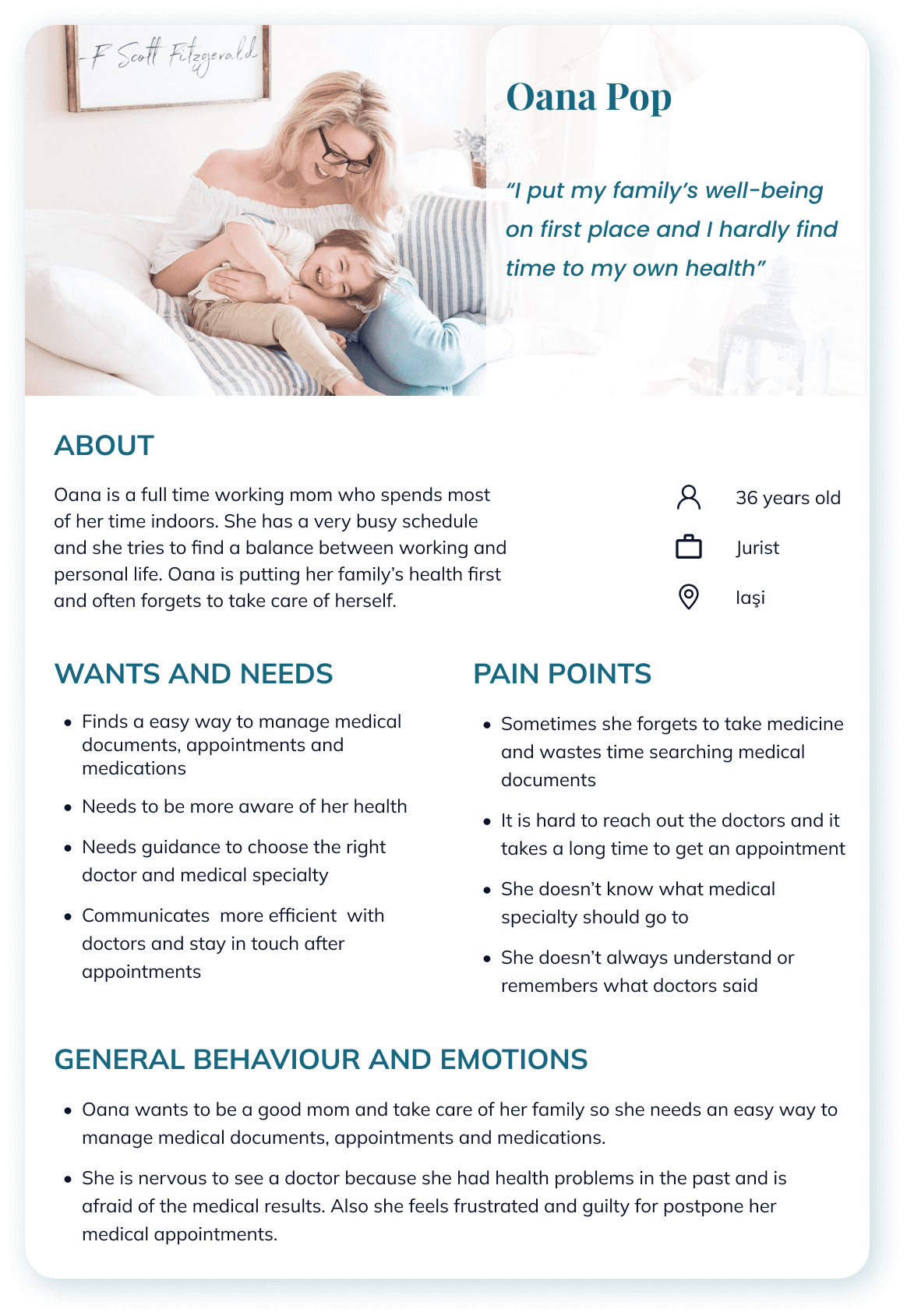
After I collected all this information, I crafted a persona representing my real target audience.
Whenever I needed to make design decisions, I kept Oana Pop in mind as a guiding reference.
6 interviews
34 people answered to the form
Empathy map
Customer Journey
Persona
It's time to bring clarity and structure
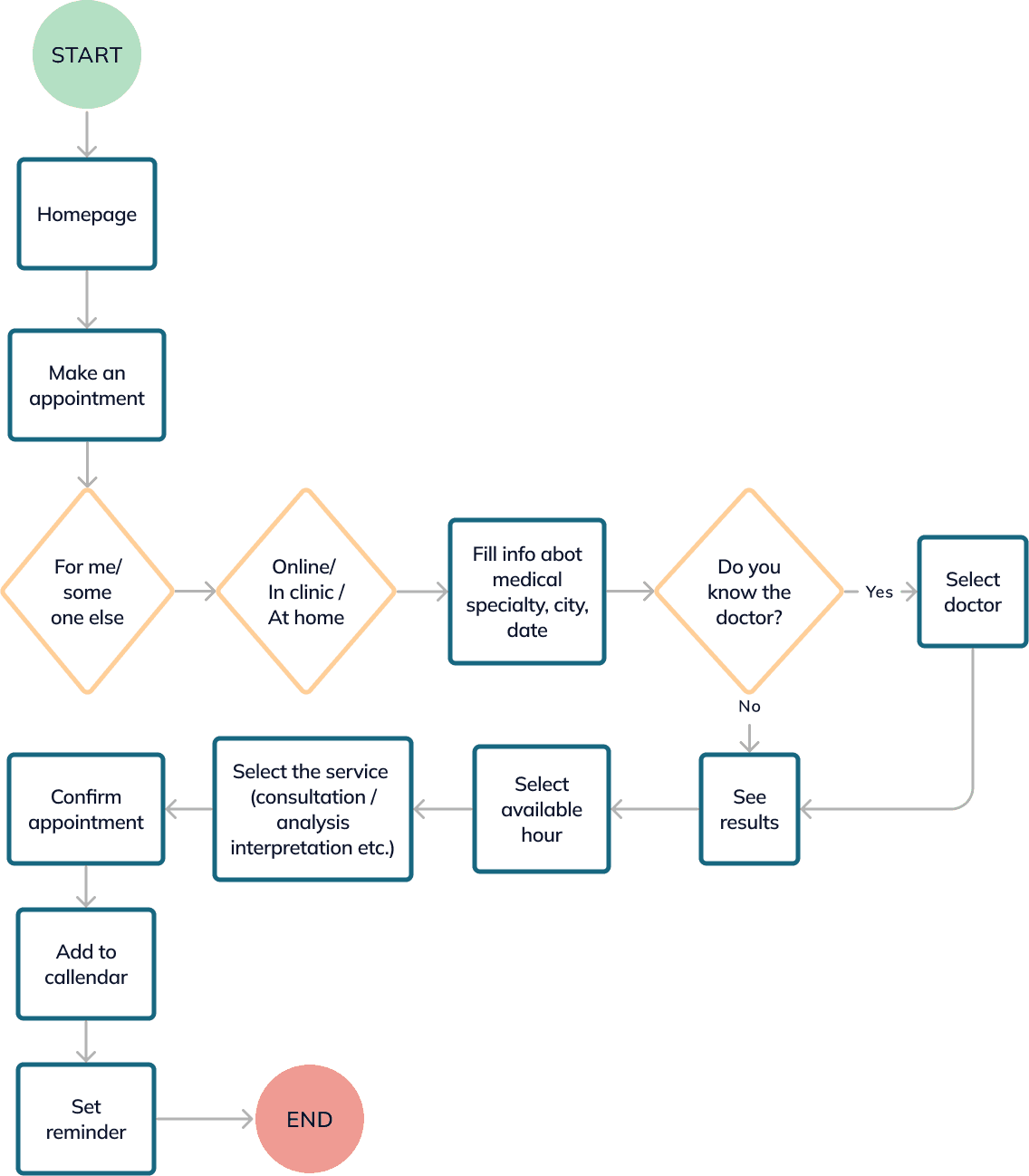
User flow provides a comprehensive overview of my app, revealing user actions and exposing potential gaps to design a user-friendly interface.
This is an example of user flow for making an appointment:
How did I make design decisions?
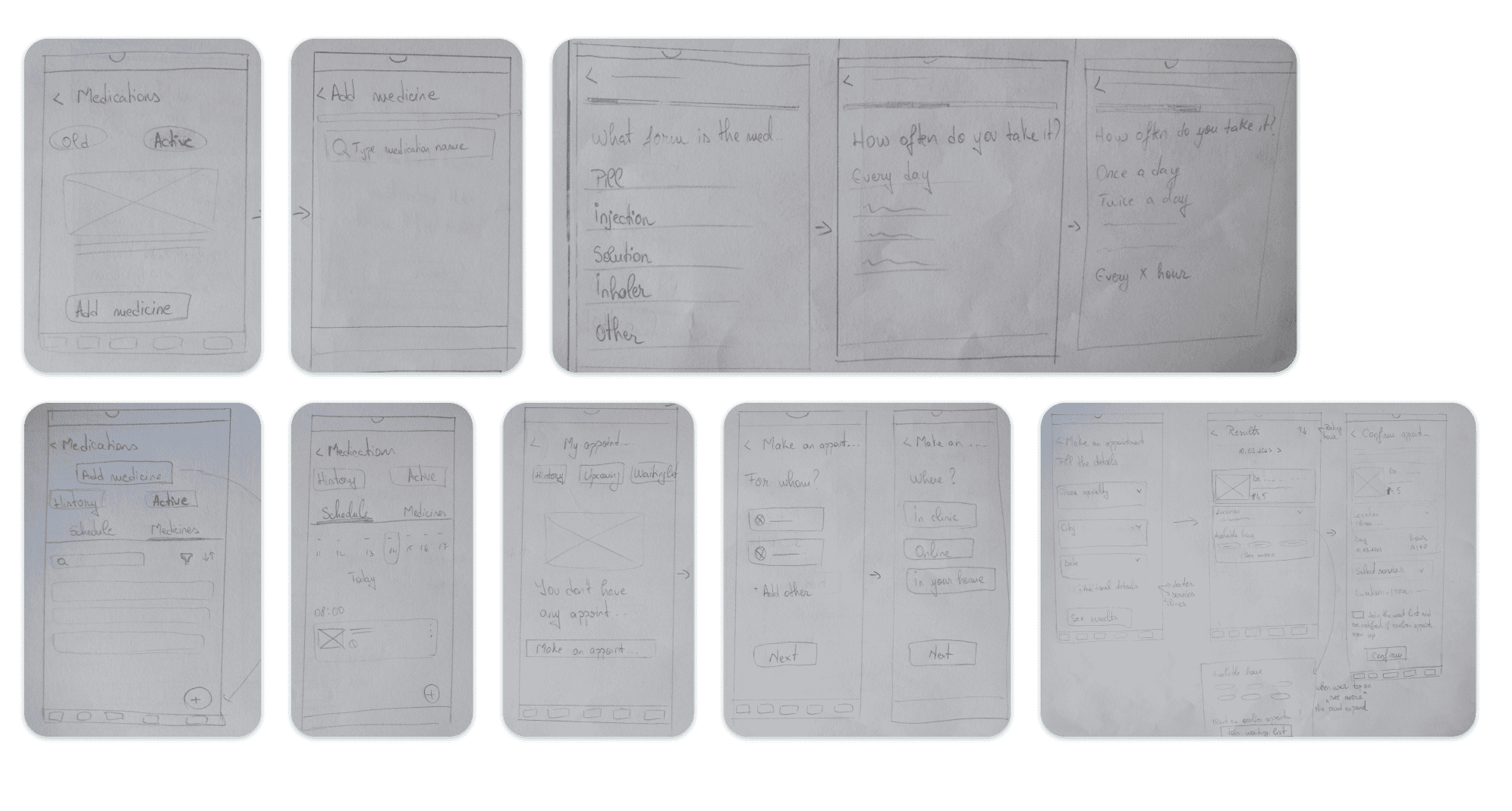
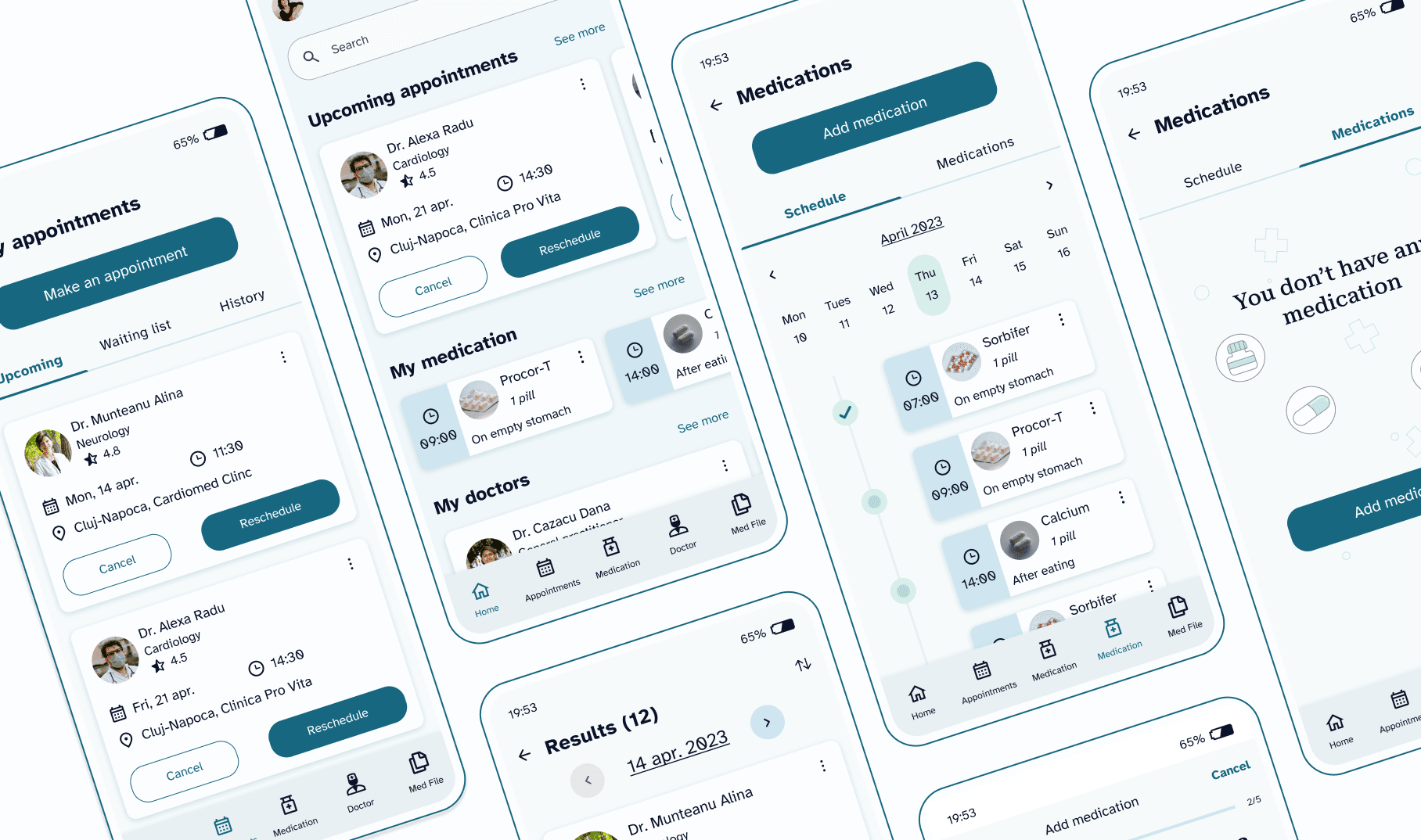
WIREFRAMES
EXPLORE THE USER'S PROBLEM
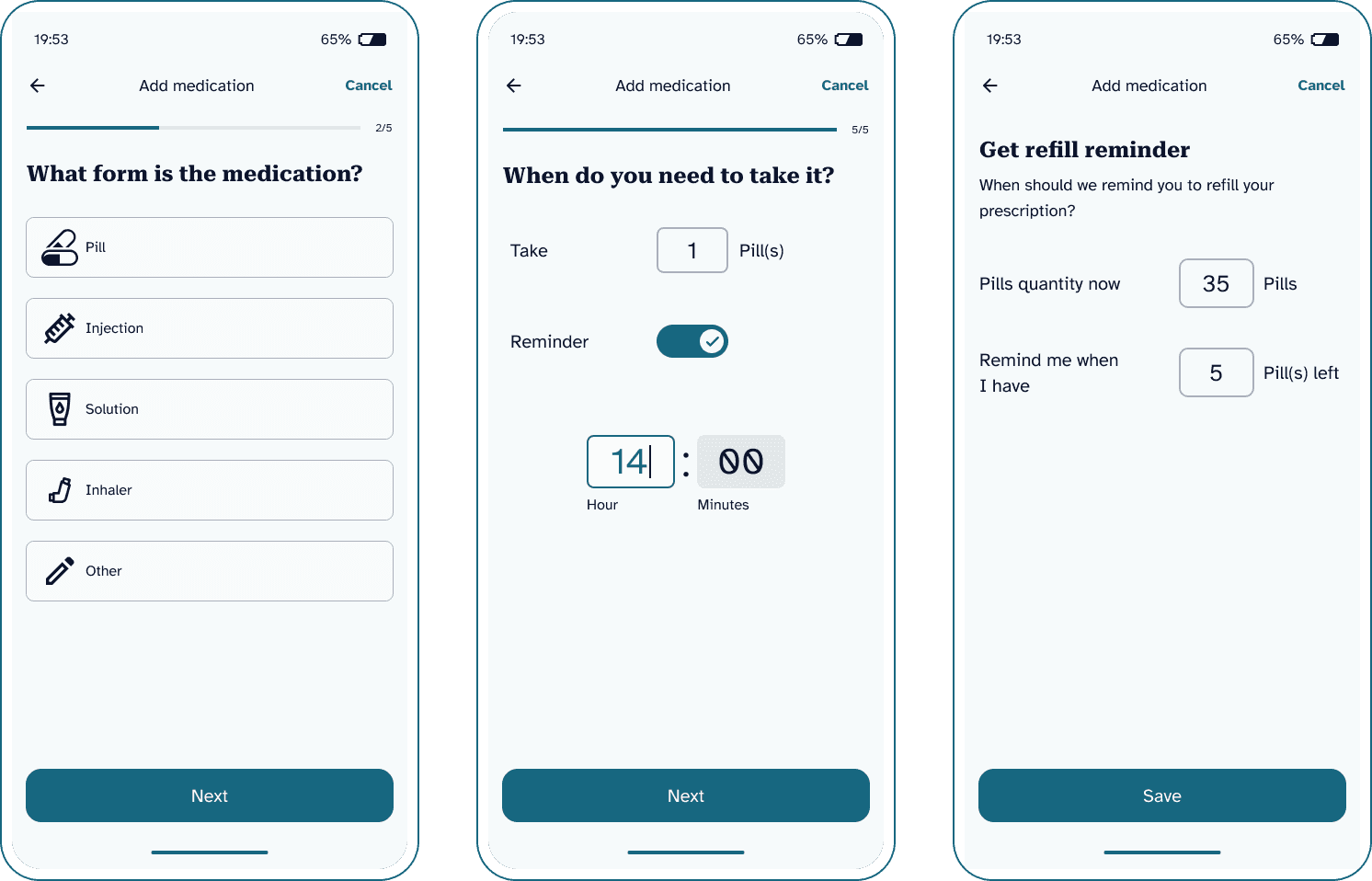
“Sometimes I take my pills an hour or two late because I forget to take them on time.”
“I am required to take two different types of pills, spaced two hours apart from each other, but occasionally I struggle to recall the time of my first pill intake.”
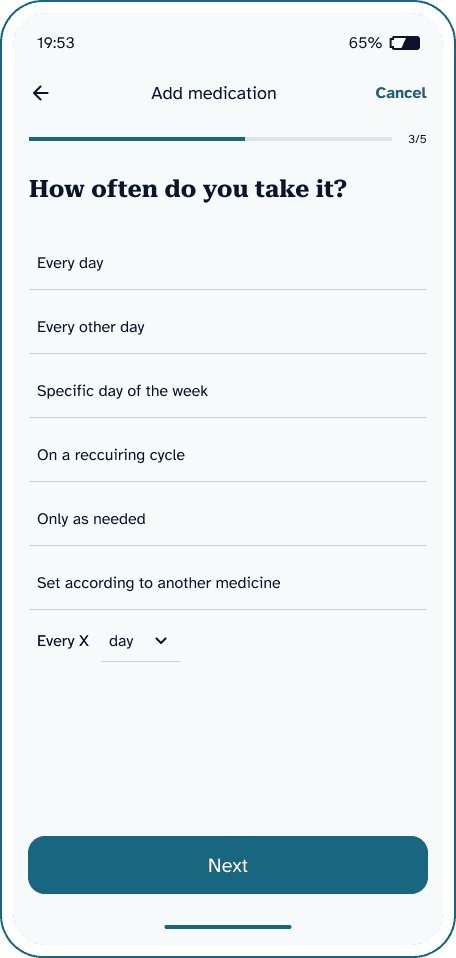
When users add a new medication, they can choose to link it to another medication already in the system.
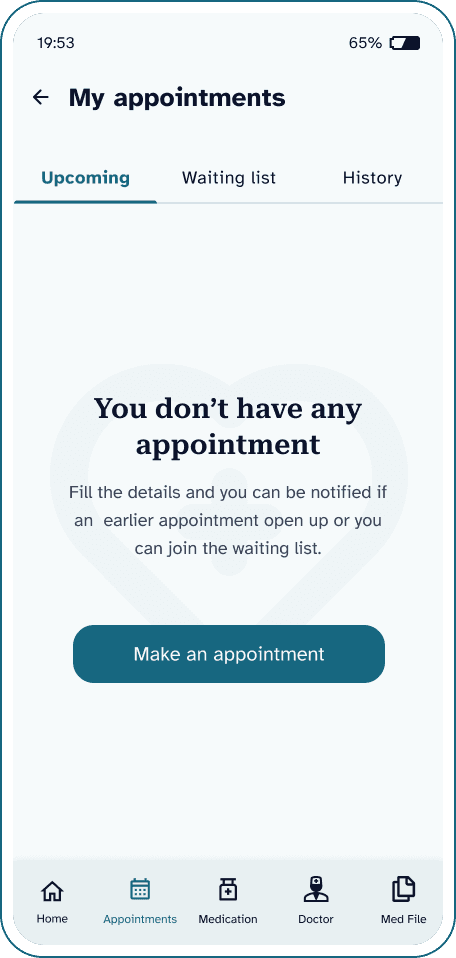
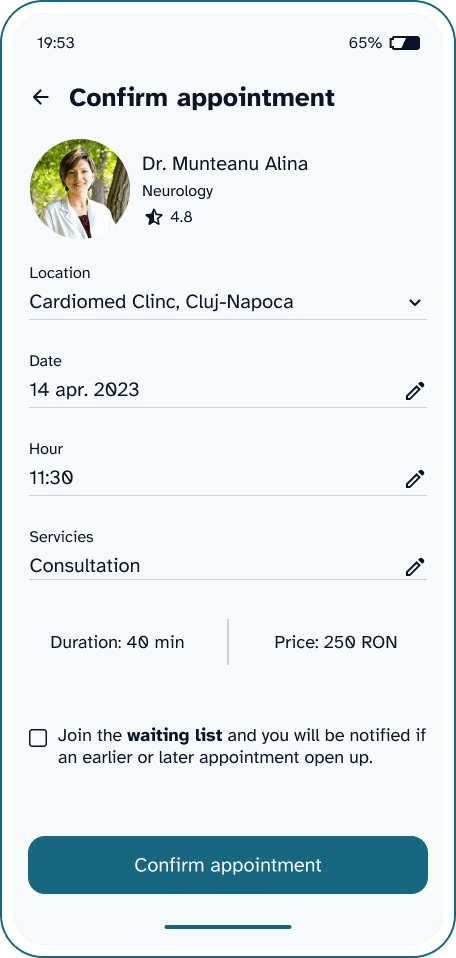
"My appointments" page offers a convenient overview of upcoming appointments, the waiting list, and past appointments.
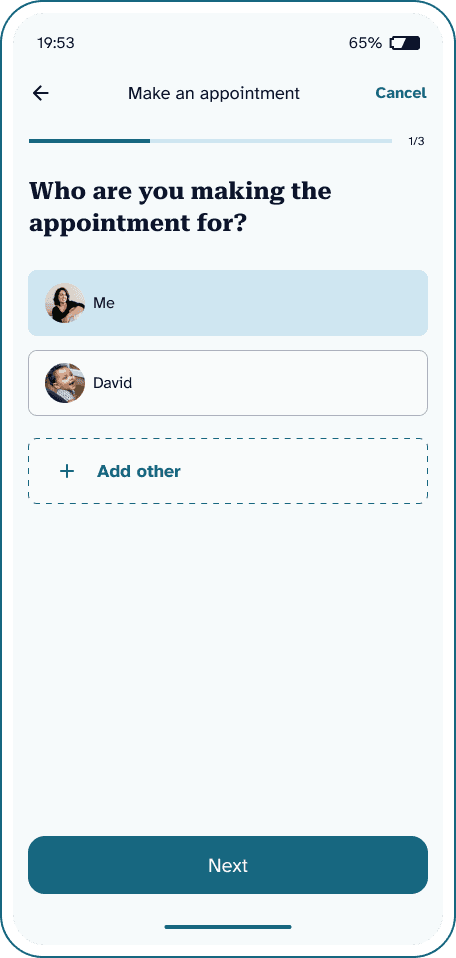
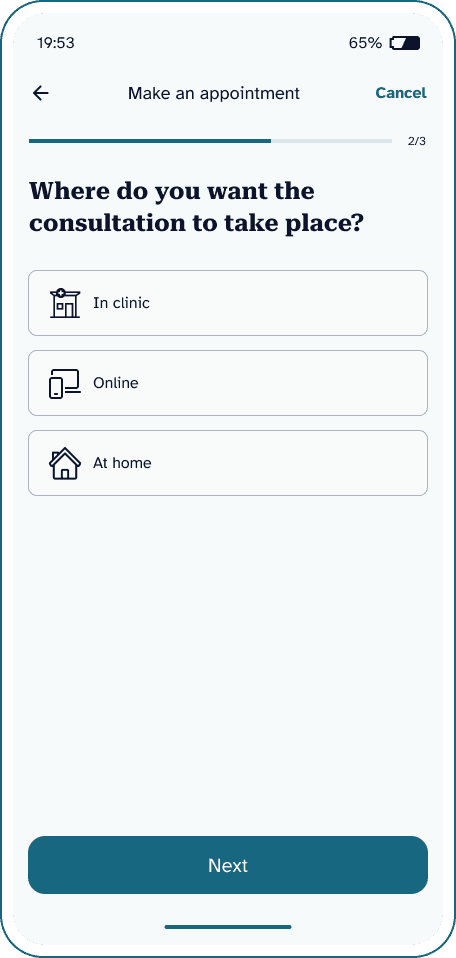
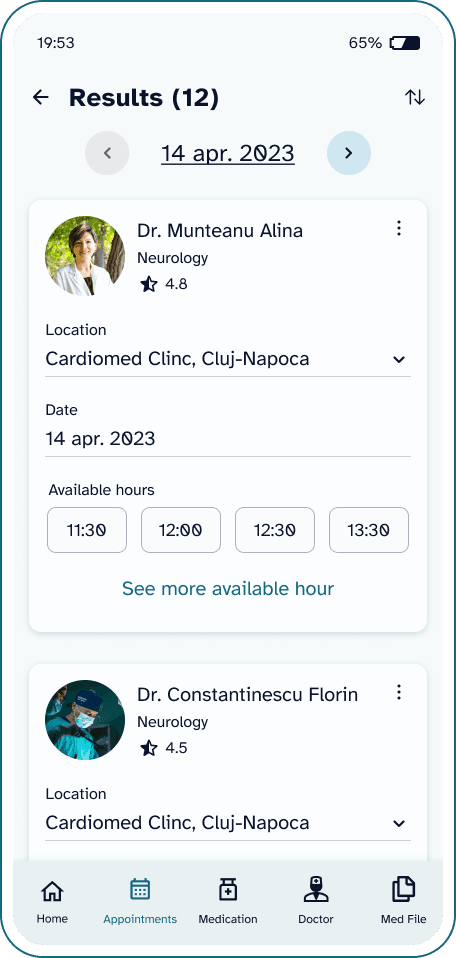
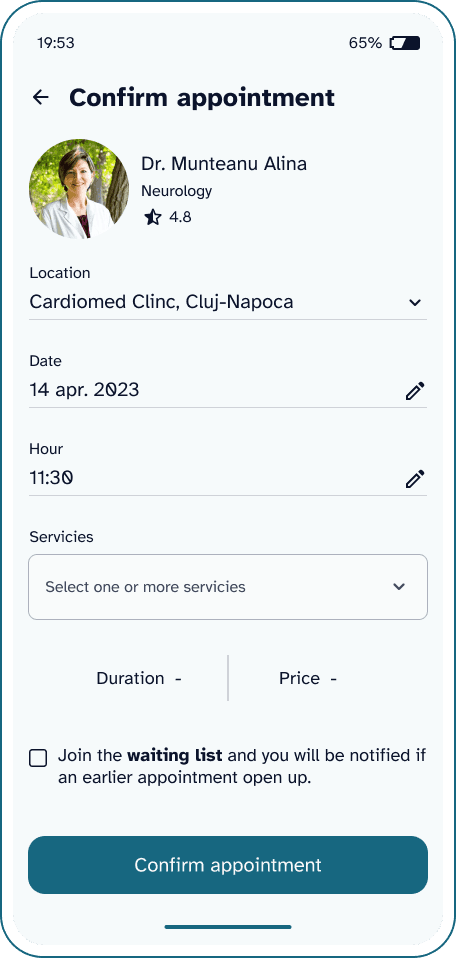
By following a few simple steps and entering the necessary information, users can schedule an appointment that best fits their needs while taking into consideration the doctor's availability.
Many individuals find it challenging to visit a doctor due to their busy schedules.
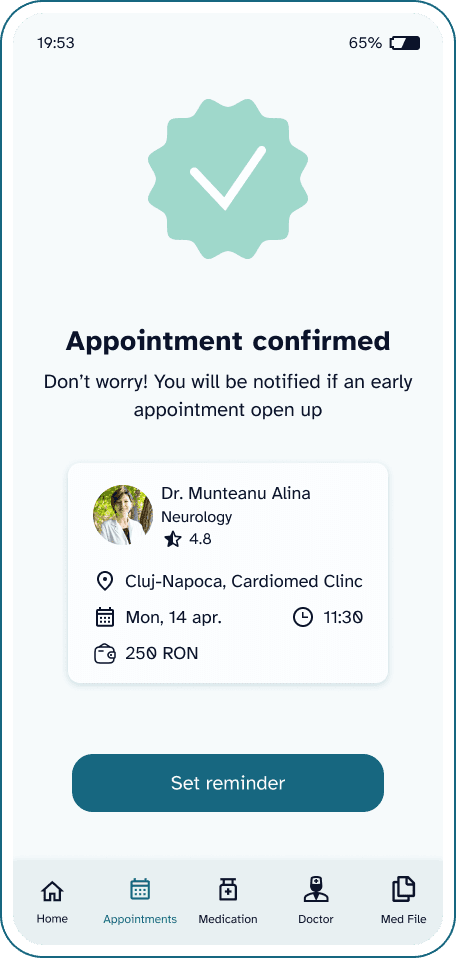
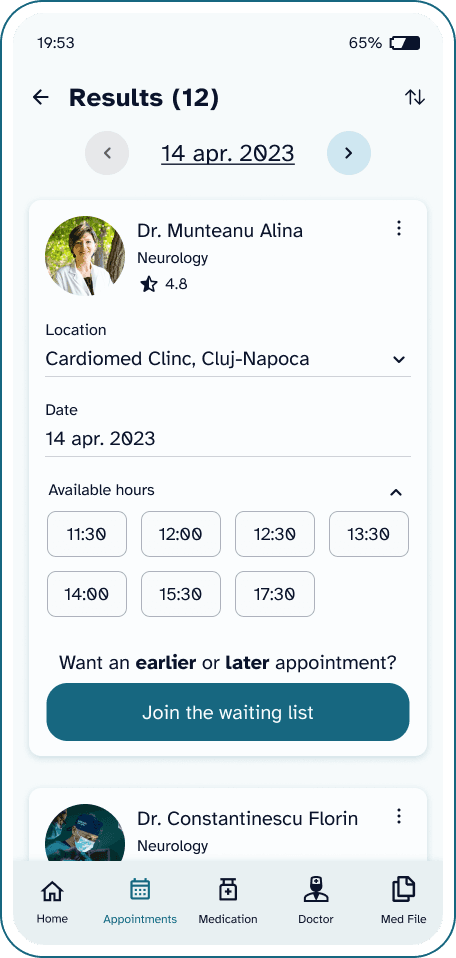
Users can be notified if an earlier or later appointment becomes available.
Users can join the waiting list if none of the available hours are suitable.
OR
Users can schedule an appointment at an available time and choose to receive notifications for earlier or later openings.
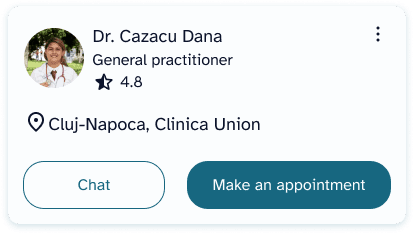
Users wants to communicate more efficient with doctors and stay in touch after appointments
HOMEPAGE
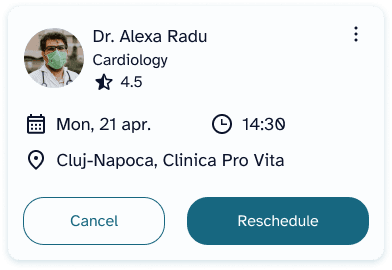
At a glance, users can easily access upcoming appointments and medications, and it provides a simple way to cancel or reschedule appointments.
Typography
Roboto Serif
Conclusions
I was short on time due to my full-time job. I would have iterated more and asked for feedback, which would have helped me find the gaps more quickly.
I realized that focusing on the overall picture first before delving into the details would have been more effective, rather than striving for perfection right from the beginning. I learned not to be afraid to showcase unfinished work.
Thank you for checking out my work!